Formulare machen das Web erst interaktiv: Sie ermöglichen Nutzern Daten an Webseitenbetreiber zu senden, sei es eine Anfrage über ein Kontaktformular, das Login in einen Account oder Online Shopping. Da Formulare also eines der elementarsten User Interface Elemente überhaupt sind, ist deren Gestaltung so wichtig. In diesem Artikel findest du einige Tipps, wie du Formulare benutzerfreundlich gestalten kannst.
Das wichtigste vorweg: Niemand füllt gern Formulare aus. Gerade mobile User sind froh über jedes gespeicherte Login und jedes Auto-Fill-Feld beim Bestellvorgang. Daher sollte man es Benutzern nicht unnötig schwer machen. Formulare sind kein Ort, um sich gestalterisch auszutoben, sondern sollten so simpel wie möglich sein. Simpel ist gut!
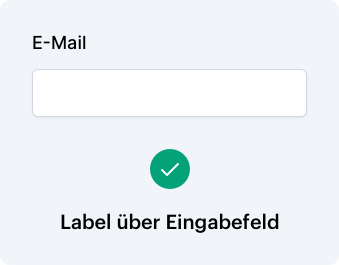
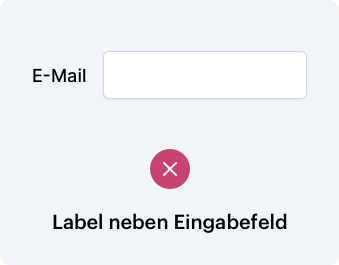
Die Platzierung des Labels
Jedes Formularfeld braucht ein Label. Dieses sollte über dem Eingabefeld stehen. Die Zuordnung zwischen Label und Formularfeld fällt Nutzern so am leichtesten, denn sie müssen nicht gesondert auf das Label und auf das Eingabefeld schauen. Der Abstand zu einem darunter stehenden Label samt Eingabefeld sollte groß genug sein.
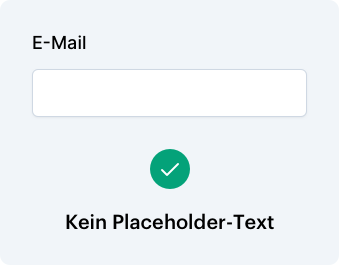
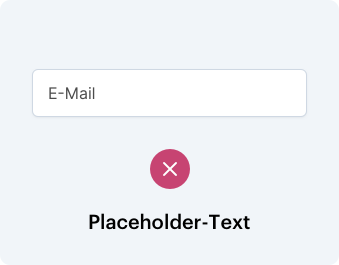
Verzichte auf Placeholder-Texte
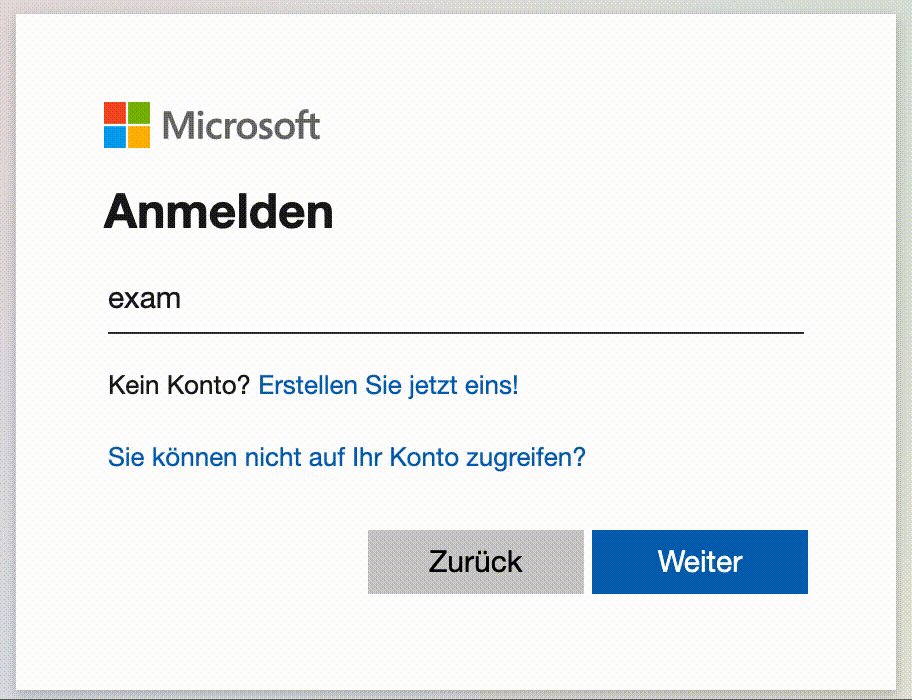
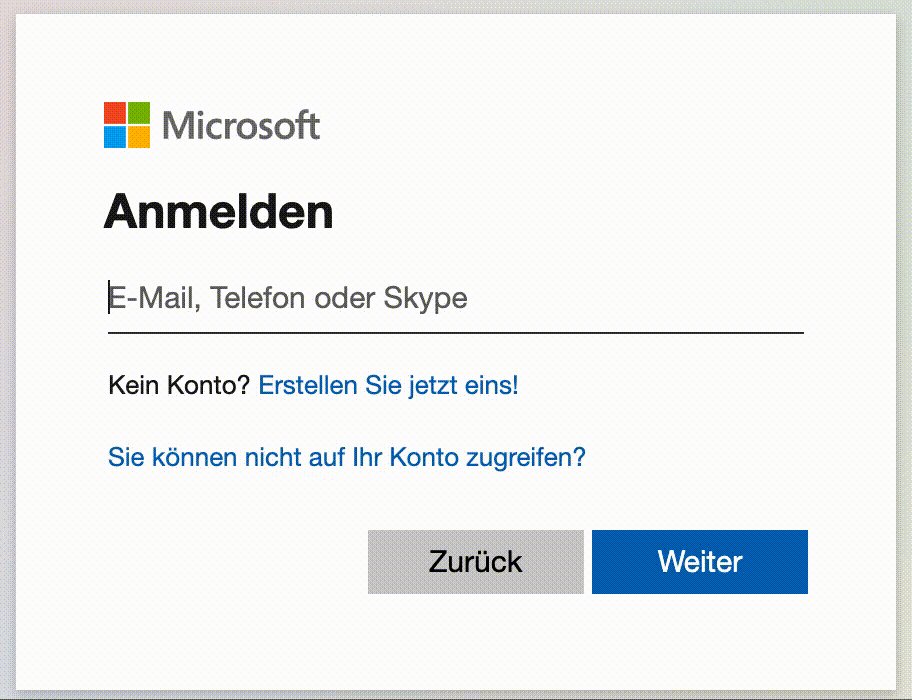
Placeholder sind Texte, die sich initial im Eingabefeld befinden. Sie werden häufig anstelle von Labels verwendet, um Platz zu sparen. Sie verschwinden in der Regel, sobald man in das Feld klickt.

Leider beeinträchtigen sie aus verschiedenen Gründen die Nutzererfahrung. Für manche Nutzer ist es beispielsweise problematisch, dass überhaupt etwas in dem Feld steht und es dadurch bereits ausgefüllt wirkt. Das Verschwinden des Placeholders ist ebenfalls suboptimal, da ohne Label nicht mehr klar ist, was überhaupt in das Feld eingegeben werden soll bzw. eingegeben wurde. Neben weiteren Gründen können viele Screenreader Placeholder-Texte auch nicht vorlesen, und werden somit unbenutzbar für Menschen mit Sehbeeinträchtigungen.
Es gibt auch Placeholder-Texte, die nach Klick in das Eingabefeld so lange stehen bleiben, bis der User beginnt zu tippen.

Doch auch sie lösen die oben genannten Probleme nicht. Mehr zum Thema Placeholder-Texte findest du hier.
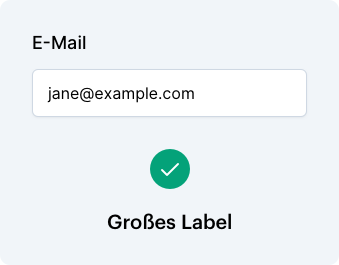
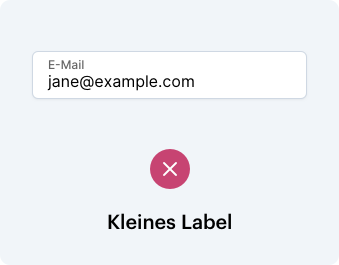
Verzichte auf Floating Labels
Floating Labels befinden sich initial, wie Placeholder, im Eingabefeld. Mit Klick in das Eingabefeld gleiten sie nach oben, um Platz für die Eingabe zu machen.
Floating Labels sollten das Problem der verschwindenden Placeholder-Texte beheben. Doch auch sie wirken sich negativ auf die User Experience aus. Dadurch, dass sie nach oben wandern, verkleinert sich der Text und wird so schwer lesbar. Zudem haben sie häufig einen zu geringen Kontrast. Wie bei Placeholdern, wirken Felder mit Floating Labels bereits ausgefüllt, was zu Konfusion führen kann. Ein zu langer Placeholder-Text wird im Eingabefeld abgeschnitten. Wichtige Informationen können so verloren gehen. Mehr über Floating Labels findest du hier.
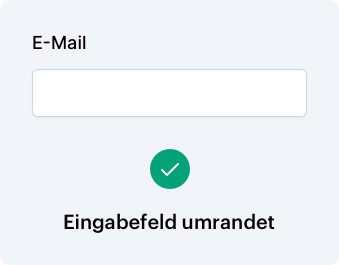
Gestaltung des Eingabefeldes
Das Eingabefeld sollte als solches gut erkennbar sein. Verwende daher eine Umrandung (Border). Initial sollte das Feld leer sein, sodass klar ist, wo die Eingabe erfolgen soll. Beachte eine Mindesthöhe des Feldes von 44px, um auch mobilen Nutzern ein einfaches Antippen zu ermöglichen.
Da die Breite des Textfeldes Usern einen Hinweis über die Länge des erforderlichen Inhalts gibt, verzichte darauf alle Textfelder aus ästhetischen Gründen gleich breit zu gestalten.
Hinweistexte
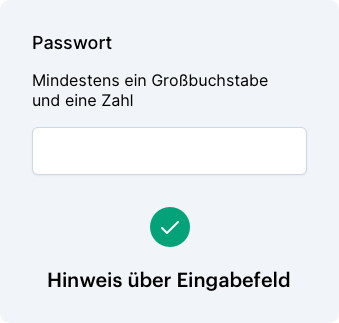
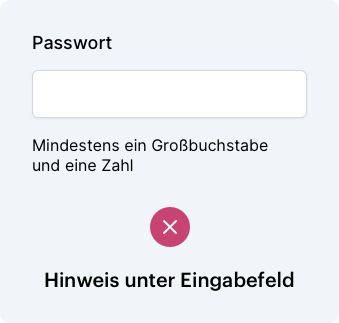
Nutze Hinweistexte, wenn es bei der Eingabe zu Fehlern kommen kann. Dazu zählen komplexe Anforderungen an Passwörter. Diese Informationen erst in Form einer Fehlermeldung zu erhalten, ist frustrierend für deine Nutzer.
Hinweise sind außerdem sehr hilfreich, um deinen Nutzern zu erklären, warum bestimmte Informationen, wie beispielsweise eine Handynummer oder ein Geburtsdatum abgefragt werden.
Platziere Hinweistexte am besten zwischen Label und Eingabefeld.
Fehlermeldungen
Fehlermeldungen sind Rückmeldungen des Systems, die anzeigen, dass ein Hindernis gefunden wurde und wie es zu beseitigen ist. Sie sollten für den User einfach zu finden und zu verstehen sein.
Nutze Inline Validierung
Sobald der User das Feld ausgefüllt hat, sollte dies validiert werden (nicht bereits während des Tippens). Wenn das Feld einen Fehler enthält, sollte die entsprechende Meldung in der Nähe des Feldes erscheinen. Eine direkte Validierung, nicht erst nach Absenden des Formulars, erspart Nutzern eine aufwendige Fehlersuche.
Formulierung und Gestaltung
Doch auch wenn Inline Validierung nicht möglich ist, sollte die Fehlermeldung an dem betroffenen Feld angezeigt werden. Formuliere Fehlermeldungen explizit, für Menschen lesbar (“human-readable”), höflich, präzise und konstruktiv, sodass der User in der Lage ist den Fehler zu verstehen und zu beheben. Markiere das betreffende Feld in roter Farbe, die typischerweise mit Fehlern assoziiert wird und einem passenden Icon, sodass auch User mit beeinträchtigter Farbwahrnehmung den Fehler schnell finden können. Mehr Informationen findest du hier.
Fazit
Du siehst, wenn man auf ein paar Dinge achtet, ist es gar nicht so schwer Formulare benutzerfreundlich zu gestalten. Bedenke stets, dass niemand gern Formulare ausfüllt, insbesondere im mobilen Kontext. Mache es deinen Nutzern daher so einfach wie möglich.
Quellen
- https://adamsilver.io/blog/form-design-from-zero-to-hero-all-in-one-blog-post
- https://www.uxmatters.com/mt/archives/2006/07/label-placement-in-forms.php
- https://adamsilver.io/blog/placeholders-are-problematic
- https://adamsilver.io/blog/float-labels-are-problematic
- Jens Jacobsen, Lorena Meyer: Praxisbuch Usability und UX. Was jeder wissen sollte, der Websites und Apps entwickelt S. 999
- Titelfoto von Austin Distel auf Unsplash