Häufig findet man auf Webseiten oder Web-Applikationen deaktivierte Buttons. In diesem Artikel erfährst du, welche Probleme sie auslösen können und was bessere Alternativen sind.
Welchem Zweck dienen deaktivierte Buttons?
Bedienbare UI-Elemente wie Buttons oder Links können verschiedene Zustände haben, z. B. „aktiv“, „angewählt“, mit der Maus darüber schwebend („hover“) oder eben „deaktiviert“ („disabled“). Laut Google Material Design zeigt der deaktivierte Status an, dass ein UI-Element nicht interaktiv bzw. ansteuerbar ist. So können mögliche Aktionen gezeigt werden und es wird deutlich, wo sich Steuerelemente auf dem Interface befinden.
Wo findet man deaktivierte Buttons?
Deaktivierte Buttons sieht man häufig auf Anmelde- oder Registrierungsformularen:

Auf der Mailchimp-Registrierungsseite ist der SignUp-Button initial deaktiviert. Erst, wenn alle erforderlichen Felder ausgefüllt sind, ist er aktiv und klickbar.

Ähnlich verhält es sich auf der Work-Seite von Airbnb mit einem initial deaktivierten Button in einem Eingabefeld:

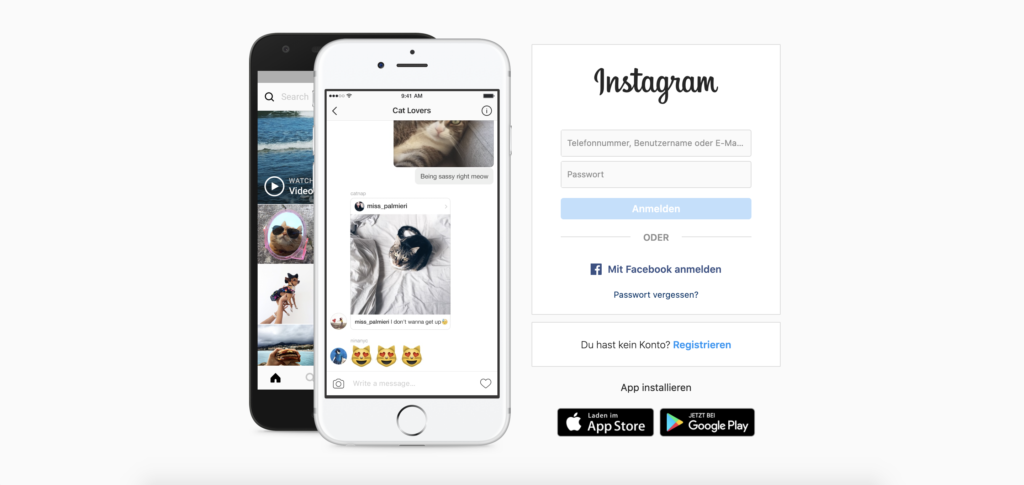
Auch Instagram und Trello arbeiten mit inaktiven Buttons:
In Account-Einstellungen wie diesen hier von Duolingo, Airbnb und Pinterest sind Buttons ebenfalls oft deaktiviert:
Häufig werden auch Funktionen, die für einen User aus irgendwelchen Gründen nicht verfügbar sind, deaktiviert dargestellt, wie hier ebenfalls bei Mailchimp:

Warum sind inaktive Buttons problematisch?
Nicht nutzbare Bedienelemente
Buttons sind UI-Elemente, mit denen man interagieren kann. Sie lösen Aktionen aus, die das Front- oder Backend einer Webseite beeinflussen. Oft werden Buttons auch für Verlinkungen genutzt (obwohl dies aus verschiedenen Gründen nicht empfohlen wird, da dafür Links vorgesehen sind). In jedem Fall sind Buttons bedienbare Elemente eines User Interfaces. Ein Button, der keine Aktion auslöst, kann Verwunderung, Ratlosigkeit oder sogar Frustration auslösen. Dies begründet sich darin, dass nicht immer klar ist, warum ein Button nicht bedienbar ist.
Zu geringer Kontrast
Ebenfalls problematisch ist der oft sehr geringe Kontrast auf deaktivierten Buttons, was sie schwer erkennbar bzw. lesbar macht. Dies stellt insbesondere für Menschen mit eingeschränkter Sehfähigkeit ein Problem dar. Ihnen können so wichtige Informationen entgehen.

Kein Feedback
Klickt man auf einen inaktiven Button, passiert sehr häufig nichts. Es erscheint dann meist keine Information darüber, warum dieser Button nicht anklickbar ist. Die Nutzer werden quasi auf sich allein gestellt und dürfen darüber grübeln, was sie falsch gemacht haben oder warum eine Option für sie nicht verfügbar ist. Es fehlt ein effektives Error-Handling.
Sie regen zum Nachdenken an
Deaktivierte Buttons können viele Fragen aufwerfen: Was steht auf dem Button? Warum funktioniert der Button nicht? Warum ist er deaktiviert? Was habe ich falsch gemacht? Ein sehr bekanntes Buch von Steve Krug “Don’t make me think” beschäftigt sich ausschließlich mit dieser Problematik. Nutzer haben schlichtweg keine Lust über solche Dinge nachzudenken. Sie möchten Aufgaben erledigen und das mit möglichst geringem Aufwand.
Nicht barrierefrei
Screenreader oder Schalter (Hilfsmittel zur Steuerung eines Computers ohne Maus oder Tastatur) können deaktivierte Buttons oft gar nicht ansteuern. Dies kannst du ganz einfach selbst ausprobieren, indem du mit der Tab-Taste navigierst. Inaktive Buttons werden meist einfach übersprungen und existieren dann für jemanden der nicht sehen kann, auch nicht.
Was sind bessere Alternativen?
Allein aufgrund der fehlenden Barrierefreiheit sollte man komplett auf inaktive Buttons verzichten. Wenn mit Klick auf einen Button eine Aktion aufgrund unvollständiger Informationen oder Berechtigungen nicht ausgeführt werden kann, sind passende Fehlermeldungen das Mittel der Wahl.
Es gibt unzählige Webseiten, die nicht mit deaktivierten Buttons arbeiten. Hier zeige ich euch Beispiele wie ein gutes Error Handling aussehen kann. Bei H&M erhält der Nutzer sowohl visuelles (farblich als rote Umrandung der Eingabefehler und symbolisch in Form eines “x”) als auch inhaltliches Feedback: “Bitte gib eine E-Mail-Adresse ein” usw.

Ebenso bei Amazon und Skype:
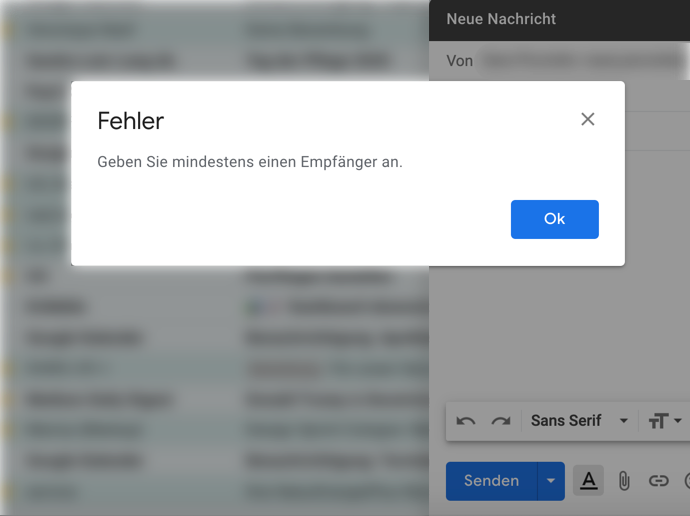
Gmail zeigt eine Fehlermeldung an, wenn man versucht eine E-Mail zu verschicken, ohne einen Empfänger angegeben zu haben:

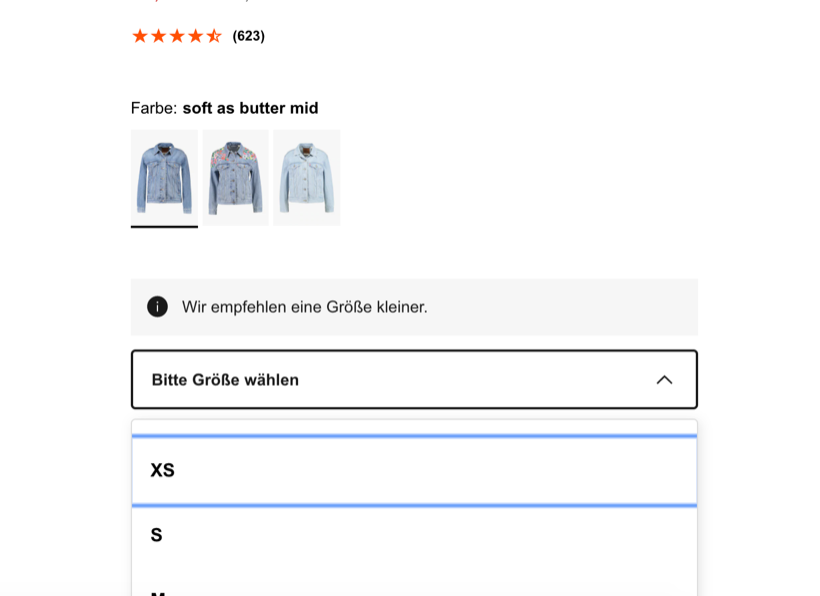
Klickt man im Zalando Online-Shop auf “In den Warenkorb”, ohne eine Größe ausgewählt zu haben, öffnet sich automatisch das Dropdown für die Größenauswahl.
Wenn man bestimmte Berechtigungen nicht hat (weil dies z. B. nicht Teil des gewählten Preispaketes ist), kann es dennoch sinnvoll sein, nicht verfügbare Optionen anzuzeigen. Dies funktioniert aber nur, wenn man einen entsprechenden Hinweis anzeigt. So wissen Anwender, dass es diese Option gibt, wo diese zu finden wäre und warum sie aktuell nicht nutzbar ist. Dies sorgt meiner Meinung nach für eine bessere User Experience, als Dinge zu verstecken. Ändern sich dann nämlich Berechtigungen, fragt man sich nicht, ob man zuvor etwas übersehen hat.
Ich finde, dass Mailchimp dies hier gut gelöst hat:

Das einzige Manko ist der viel zu geringe Kontrast auf dem Button.
Fazit
Deaktivierte UI-Elemente sind nicht barrierefrei, bringen Nutzer zum Nachdenken und können die User Experience negativ beeinflussen. Am besten ist es gar keine inaktiven Elemente anzuzeigen und wenn doch, den Anwender über den Grund für die Deaktivierung zu informieren. Generell ist ein effektives Error-Handling unverzichtbar.
Quellen
- https://axesslab.com/disabled-buttons-suck
- https://uxdesign.cc/why-you-shouldnt-include-disabled-interaction-elements-in-your-design-system-76a2d4307faf
- https://uxplanet.org/button-ux-design-best-practices-types-and-states-647cf4ae0fc6
- Titelbild von niklas_hamann auf Unsplash
Du brauchst Unterstützung?
Gerne unterstütze ich deine Projekte als Freelance UX/UI Designer in Köln oder Remote.
Ich freue mich über Anfragen.
info (at) sara-picciotto.de